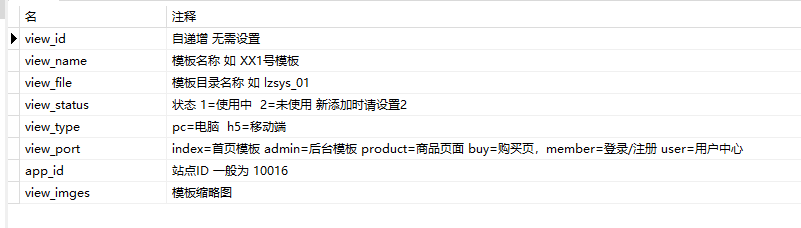
首先需要导入数据库插入一条数据,表名称 lzsys_system_view 参数如下:

可使用下面的SQL语句快速插入 请修改对应值后在执行SQL语句:
INSERT INTO `idc_lzsys_com`.`lzsys_system_view` (`view_id`, `view_name`, `view_file`, `view_status`, `view_type`, `view_port`, `app_id`, `view_imges`) VALUES (null, '首页自适应1号', 'lzsys_xxx', 1, 'pc', 'index', 10016, 'https://www.lzsys.com/file/imges/20231024/20231024-lzsys54422.png');
如开发首页模板:
1、在 view/index/index/ 新建文件夹 改名为 lzsys_xxx (这里的xxx请自己定义)
2、然后进入该文件夹里面 创建一个文件 index.html 如果你已经插入了该模板信息,请到后台 应用中心 我的模板中 使用此模板
#3、编辑 index.html 输入
<!--{$app_config.app_name}-->4、浏览器访问你的网站首页,如果出现 你的网站名称 则表示模板初步配置成功
5、可以把公共库文件统一放一个位置,比如 头部文件,底部文件 公共js、css、图片等(放到 view/index/default/lzsys_xxx 下面)
接下来查看模板引擎规则和调用代码
模板标签以 <!--{ 为左边 }--> 为 右边 中间乃是读取变量的内容
采用的 smarty3.0 模板引擎库
#引入文件方式(必须是html文件):
<!--{include file="nav.html"}-->
#循环方式:
<!--{foreach $array item=value}-->
<!--{/foreach}-->
#判断方式:
<!--{if $var=="1"}-->
<!--{else}-->
<!--{/if}-->
#模板中定义变量
<!--{assign var="var1" value=10}-->
#输出上面定义的变量
<!--{$var1}--> 同等于 PHP的 echo $var1;
#格式化事件
<!--{$smarty.now|date_format:"Y-m-d H:i:s"}--> $smarty.now是获取当前时间戳 也可以改成其他时间戳变量
# $_SERVER 变量
<!--{$smarty.server}--> 如调用 <!--{$smarty.server.HTTP_HOST}-->
# $_POST 变量
<!--{$smarty.post}--> 如调用 <!--{$smarty.post.data}-->
# $_GET 变量
<!--{$smarty.get}--> 如调用 <!--{$smarty.get.data}-->
#如引入头部文件
<!--{include file="../../default/lzsys_xxx/header.html"}-->
#假设在公共文件库里面放了个 logo.png 文件 可通过下面方法访问该文件:
<!--{$view_default}-->lzsys_xxx/img/logo.png
<!--{$view_default}--> 储存的是公共库的上级主地址
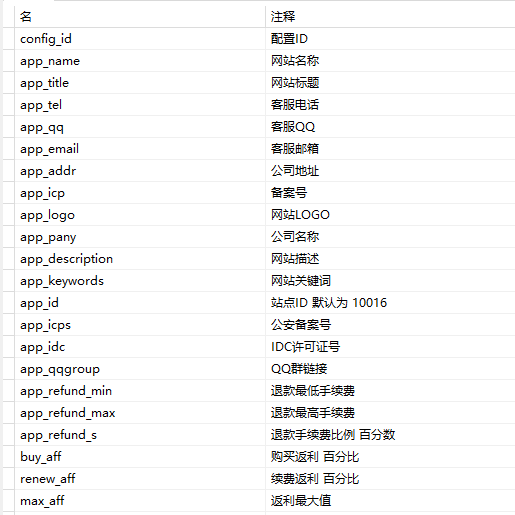
系统变量
<!--{$app_config}--> 里面包含了 网站名称 关键词 描述 QQ logo等信息 具体如下:
输出友情链接:
<!--{foreach $set_url item=value}-->
<!--{if $value.target=="_blank"}-->
<a href="<!--{$value.set_url}-->" target="_blank"><!--{$value.set_name}-->(新窗口)</a>
<!--{else}-->
<a href="<!--{$value.set_url}-->" ><!--{$value.set_name}-->(原窗口)</a>
<!--{/if}-->
<!--{/foreach}-->
输出排序第一到第五的五个品牌:
<!--{foreach $shop_brand item=value}-->
<a href="/shop/<!--{$value.shop_brand_id}-->.html" class="flex"><!--{$value.brand_name}--></a>
<!--{/foreach}-->
输出排序第六到第九的四个品牌:
<!--{foreach $shop_brand2 item=value}-->
<a href="/shop/<!--{$value.shop_brand_id}-->.html" class="flex"><!--{$value.brand_name}--></a>
<!--{/foreach}-->
输出导航菜单:
<!--{foreach $set_nav item=value}-->
<!--{if $value.target=="_blank"}-->
<a href="<!--{$value.set_url}-->" target="_blank" ><!--{$value.set_name}-->-新窗口</a>
<!--{else}-->
<a href="<!--{$value.set_url}-->" ><!--{$value.set_name}-->-原窗口</a></div>
<!--{/if}-->
<!--{/foreach}-->输出文章栏目:
<!--{foreach $news_class item=value}-->
<a href="/class/<!--{$value.class_id}-->.html"><!--{$value.class_name}--></a>
<!--{/foreach}-->输出文章列表:
<!--{foreach $news item=value}-->
<a href="/news/<!--{$value.news_id}-->.html" title="【<!--{$value.class_name}-->】<!--{$value.news_name}-->">【<!--{$value.class_name}-->】<!--{$value.news_name}--> </a>
<!--{/foreach}-->首页输出排序第一的栏目并且输出下面四个文章:
<!--{foreach $new_class1 item=value}-->
<li>
<a href="/news/<!--{$value.news_id}-->.html" target="_blank" title="<!--{$value.news_name}-->" >
<p><span><!--{$value.news_name}--></span></p>
<span><!--{$value.create_time|date_format:"Y-m-d"}--></span>
</a></li>
<!--{/foreach}-->首页输出排序第二的栏目并且输出下面四个文章:
<!--{foreach $new_class2 item=value}-->
<li>
<a href="/news/<!--{$value.news_id}-->.html" target="_blank" title="<!--{$value.news_name}-->" >
<p><span><!--{$value.news_name}--></span></p>
<span><!--{$value.create_time|date_format:"Y-m-d"}--></span>
</a></li>
<!--{/foreach}-->首页输出排序第三的栏目并且输出下面四个文章:
<!--{foreach $new_class3 item=value}-->
<li>
<a href="/news/<!--{$value.news_id}-->.html" target="_blank" title="<!--{$value.news_name}-->" >
<p><span><!--{$value.news_name}--></span></p>
<span><!--{$value.create_time|date_format:"Y-m-d"}--></span>
</a></li>
<!--{/foreach}-->首页输出排序第四的栏目并且输出下面四个文章:
<!--{foreach $new_class4 item=value}-->
<li>
<a href="/news/<!--{$value.news_id}-->.html" target="_blank" title="<!--{$value.news_name}-->" >
<p><span><!--{$value.news_name}--></span></p>
<span><!--{$value.create_time|date_format:"Y-m-d"}--></span>
</a></li>
<!--{/foreach}-->接下来 测试输出商品(先看最上面的说明 插入商品模板数据库)
到 view/index/product/目录下面新建模板文件夹名称 lzsys_xxx 然后在下面新建文件 product.html
输出品牌:
<!--{foreach $shop_brand_all item=value}-->
<a href="/shop/<!--{$value.shop_brand_id}-->.html" title="<!--{$value.brand_name}-->"><!--{$value.brand_name}--></a>
<!--{/foreach}-->
#下面是注释说明
<!--{$value.shop_brand_id}--> 品牌的ID
<!--{$value.brand_name}--> 品牌的名称
<!--{$brand_default.brand_describe}--> 品牌的介绍
其他参数看下面截图
品牌输出结果:

输出可用区/地域:
<!--{foreach $shop_region item=value}-->
<a href="/shop/<!--{$brand_default.shop_brand_id}-->/<!--{$value.shop_region_id}-->.html">
<!--{$value.region_code}-->
<!--{$value.region_name}-->
</a>
<!--{/foreach}-->
#下面注释说明
<!--{$value.region_code}--> 这个表示的是图标
其他参数看下面截图
地区输出结果:地区必须是你点击品牌之后,品牌下面有地区才会输出

输出大区:
<!--{foreach $shop_available item=value}-->
<a href="/shop/<!--{$brand_default.shop_brand_id}-->/<!--{$region_default.shop_region_id}-->/<!--{$value.shop_available_id}-->.html" >
<!--{$value.available_code}-->
<!--{$value.available_name}-->
</a>
<!--{/foreach}-->
#参数说明看下面截图
输出商品列表:(模板引擎输出方式)
弹性套餐商品输出
<!--{if $shop_product.product_default=="1"}-->
<!-- 弹性套餐开始-->
<!--{foreach $buy_shop item=value}-->
<a href="javascript:;"
style="color: #07164e;margin-top: 5px;margin-left: 12px;display: inline-block;width: 90px;"><!--{$value.text}-->:</a>
<a href="javascript:dell_show_<!--{$value.name}-->();" class="a_btn" style="color:#fff">-</a>
<input type="text" value="<!--{$shop_product.product_remark[$value.default]}-->"
id="show_<!--{$value.name}-->" name="show_<!--{$value.name}-->"
style="width:40px;height:30px;text-align:center;border-radius: 10px;" value="150"
oninput="show_<!--{$value.name}-->()">
<a href="javascript:;"
style="color: #07164e;margin-top: 5px;margin-left: 1px;"><!--{$value.unit}--></a>
<a class="a_btn" style="color:#fff" href="javascript:add_show_<!--{$value.name}-->();"> + </a>
<input type="range" step="<!--{$shop_product.product_remark[$value.step]}-->"
min="<!--{$shop_product.product_remark[$value.min]}-->"
max="<!--{$shop_product.product_remark[$value.max]}-->"
value="<!--{$shop_product.product_remark[$value.default]}-->" style="width1:100%!important"
oninput="change_<!--{$value.name}-->()" id="range_<!--{$value.name}-->" />
<input type="hidden" id="price_<!--{$value.name}-->" value="<!--{$shop_product.product_remark[$value.price]}-->" />
<br>
<br>
<!--{/foreach}-->
<!--{include file="../../default/js1.html"}--> <!--这里是弹性套餐的JS控制文件,无需改动,但必须引入-->
<!-- 弹性套餐结束-->
<!--{else}-->
<!-- 固定套餐开始-->
<!-- 固定套餐结束-->
<!--{/if}-->
下面是固定套餐输出截图:

由于商品套餐输出代码过多,这里就直接带上HTML演示文件,开发者下载去参考即可
文件下载 : product.html